
En JavaScript el objeto console es muy útil cuando se desea hacer depuración de una aplicación JavaScript, este objeto nos da acceso a la consola de los navegadores web, el método más utilizada esconsole.log(), pero este objeto tiene muchas más propiedades y métodos interesantes que nos puede facilitar la tarea de depuración.
Los principales métodos son:
- console.assert
- console.count
- console.countReset
- console.dir
- console.dirxml
- console.error
- console.warn
- console.group
- console.info
- console.table
- console.time
- console.trace
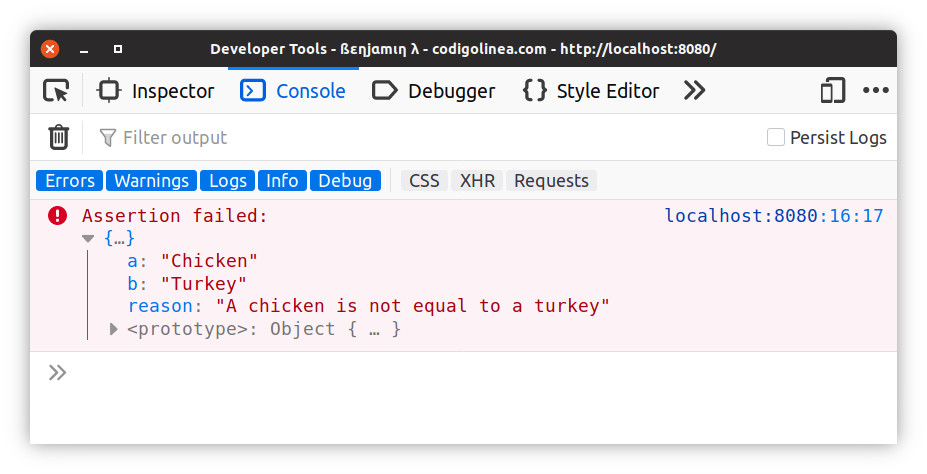
console.assert(expression, object)
Muy útil para hacer comparaciones, imprimirá un mensaje de error en la consola del navegador, cuando la expresión es evaluada como false, si la expresión se evalúe como true no imprimirá nada.
const a = "Chicken";
const b = "Turkey";
const reason = 'A chicken is not equal to a turkey';
console.assert(a === b, { a, b, reason });

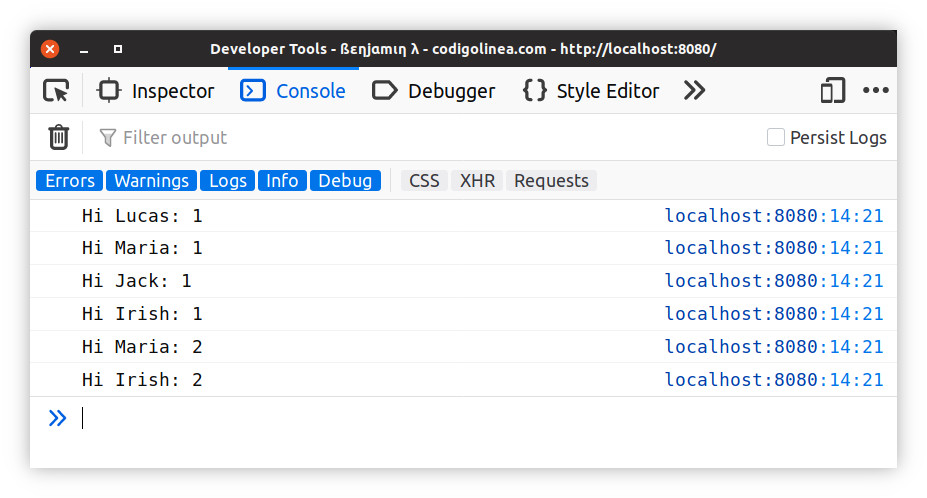
console.count([label])
Registrará el número de veces que se le llamo a count(), si se provee un parámetro label, registrará las veces que ha sido utilizada el mismo valor
const greet = (user) => {
console.count('Hi ' + user);
}
const users = ["Lucas", "Maria", "Jack", "Irish", "Maria", "Irish"];
users.map(user => greet(user));

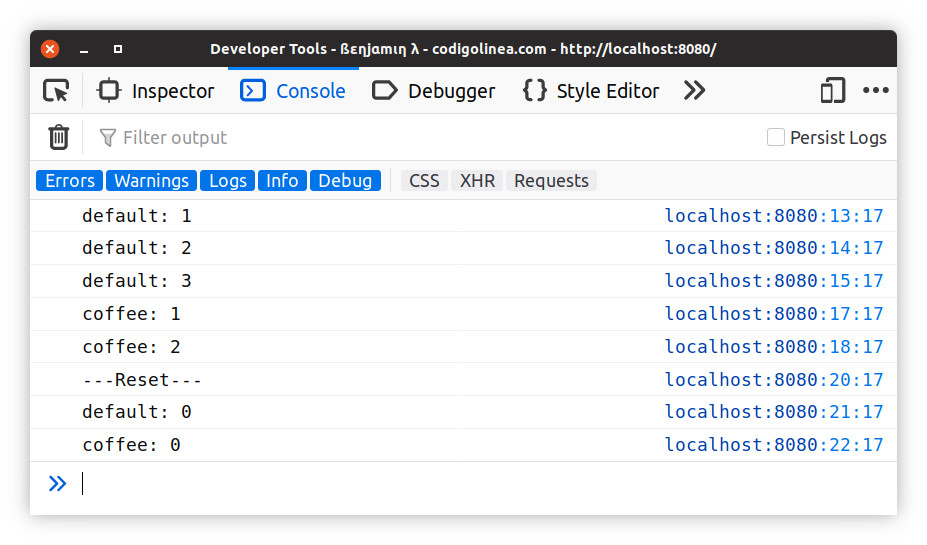
console.countReset([label])
Reinicia un valor de console.count()
console.count();
console.count();
console.count();
console.count('coffee');
console.count('coffee');
console.log("---Reset---");
console.countReset();
console.countReset('coffee');

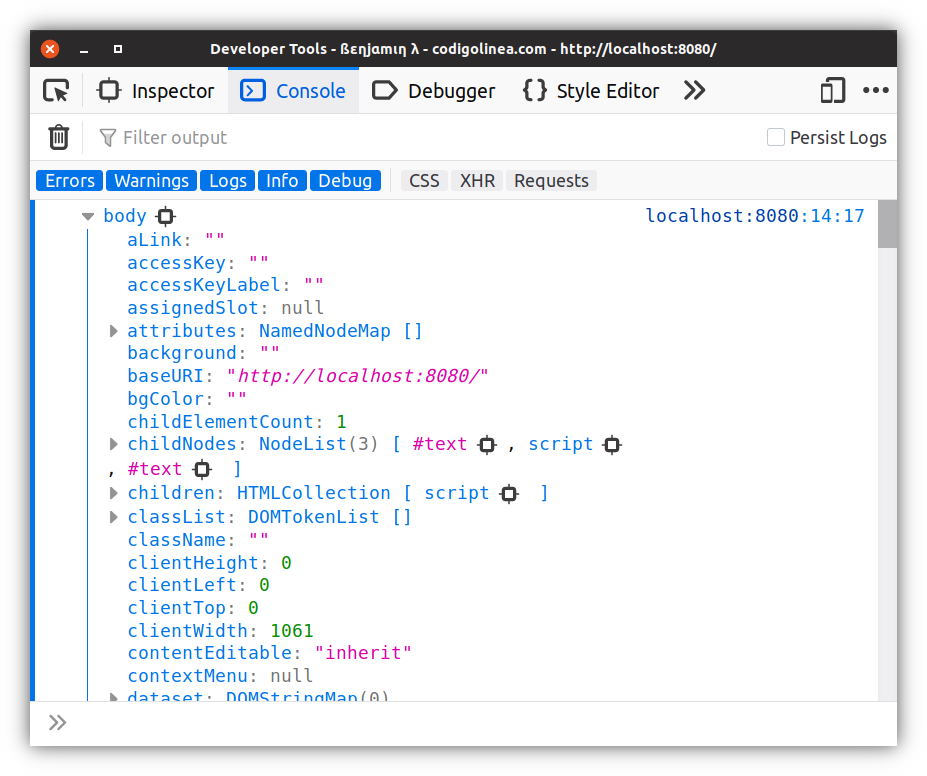
console.dir(object)
Mostrará el árbol de propiedades de un object o array
console.dir(document.body);

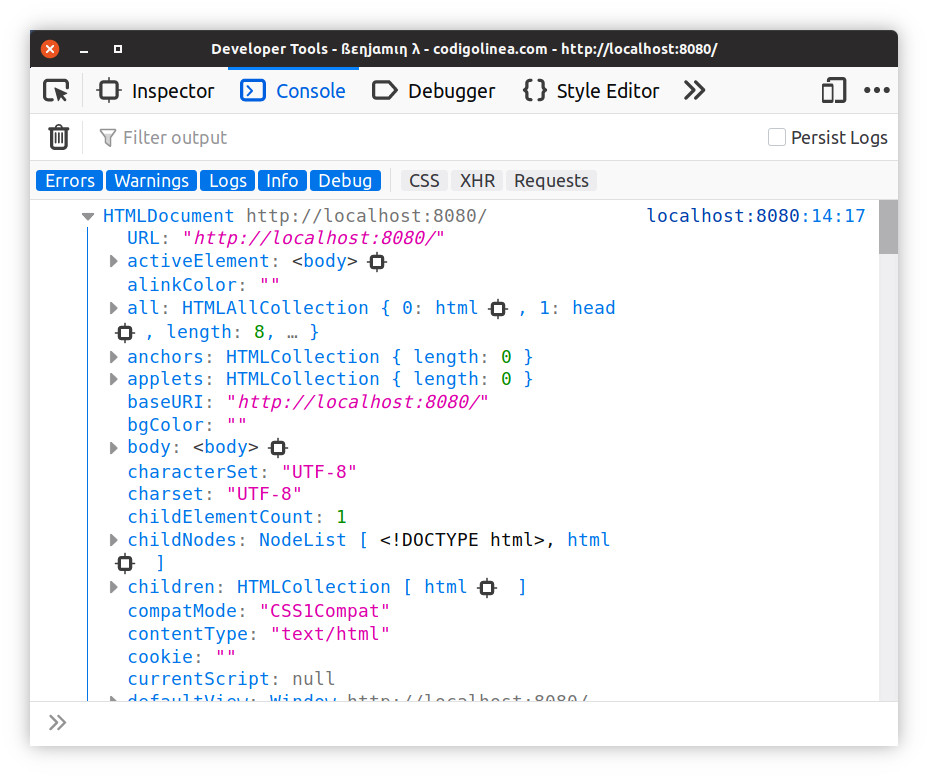
console.dirxml(node)
Parecido a console.dir() solo que mostrará en la consola del navegador el árbol de propiedades en formato dexml, solo aplicable para objetos, no apara arreglos. Es más usado con nodos del DOM
console.dirxml(document);

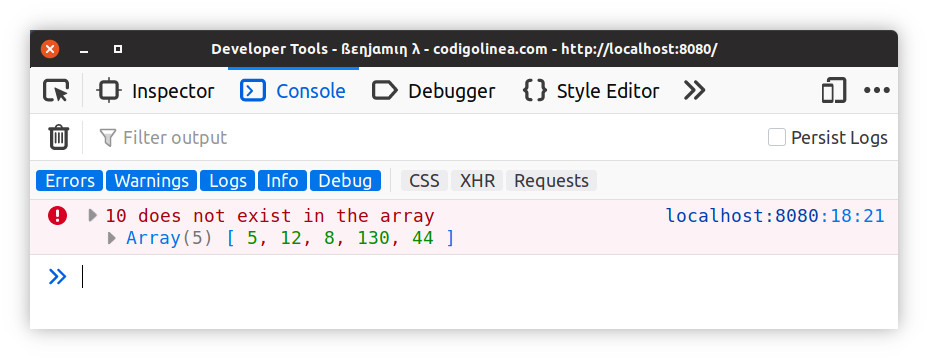
console.error(object [, object, …])
Imprime el objeto en la consola del navegador, y le da el formato de error
const n = [5, 12, 8, 130, 44];
const isExist = n.find(el => el === 10);
if (!isExist) {
console.error("10 does not exist in the array", n);
}

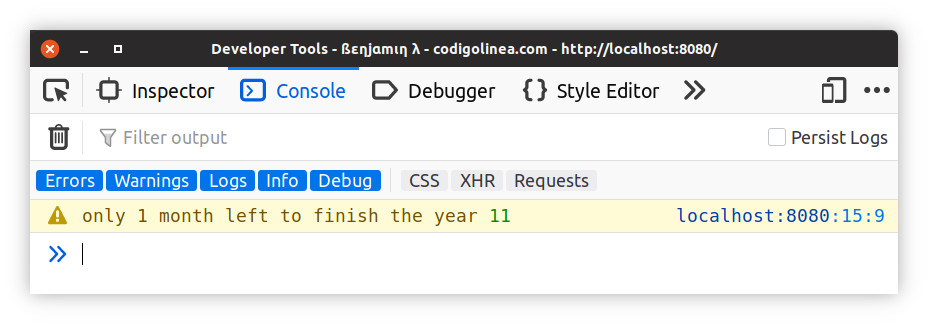
console.warn(object [, object, …])
Imprime el objeto en la consola del navegador, y le da el formato de advertencia
month = 11;
console.warn("only 1 month left to finish the year");

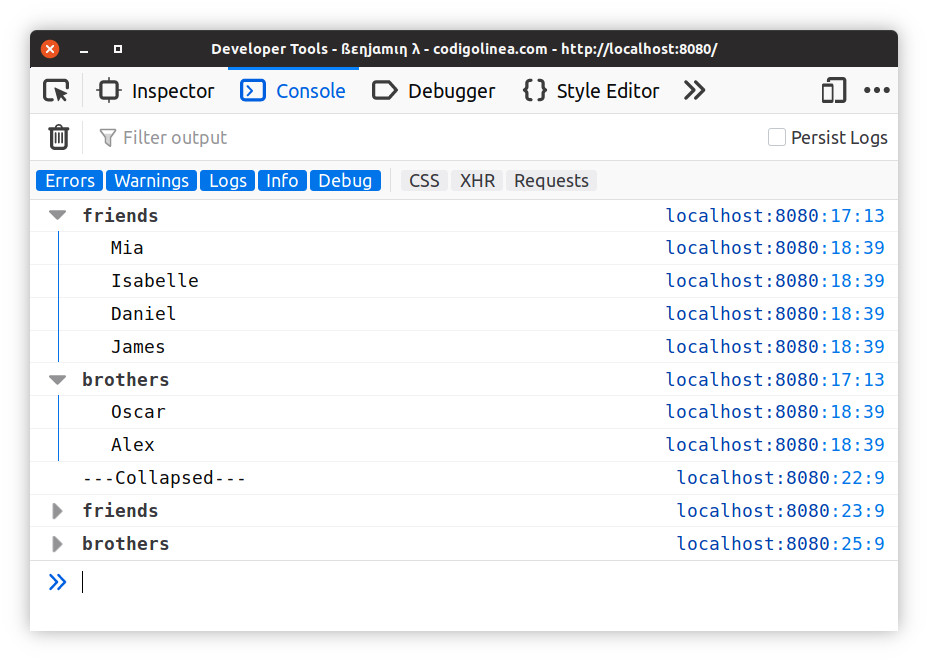
console.group(label)
Este se usa en conjunto con:
– console.groupEnd(label)
– console.groupCollapsed(label)
Básicamente agrupa los mensajes que se muestran en la consola, para finalizar cada grupo usamos console.groupEnd(label).
Usando console.groupCollapsed(label) podemos contraer la lista.
const guests = { friends: ["Mia", "Isabelle", "Daniel", "James"], brothers: ["Oscar", "Alex"] }
Object.keys(guests).map(label => {
console.group(label);
guests[label].map(item => console.log(item))
console.groupEnd();
})
console.log("---Collapsed---")
console.groupCollapsed("friends")
console.groupEnd();
console.groupCollapsed("brothers")
console.groupEnd();

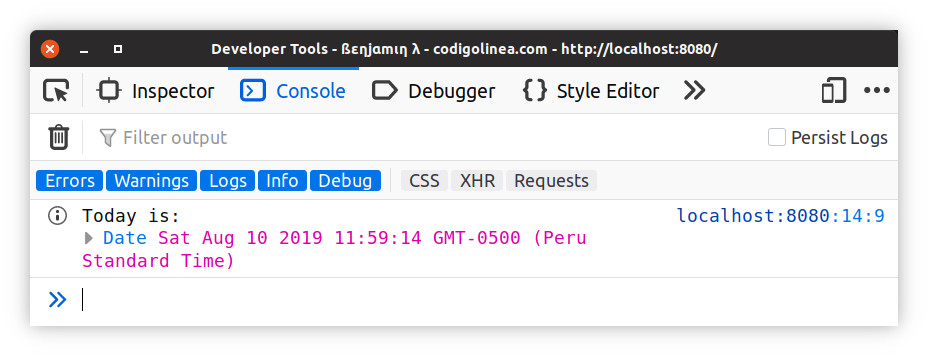
console.info(object [, object, …])
Imprime el objeto en la consola del navegador, y le da el formato de información
console.info("Today is:", new Date())

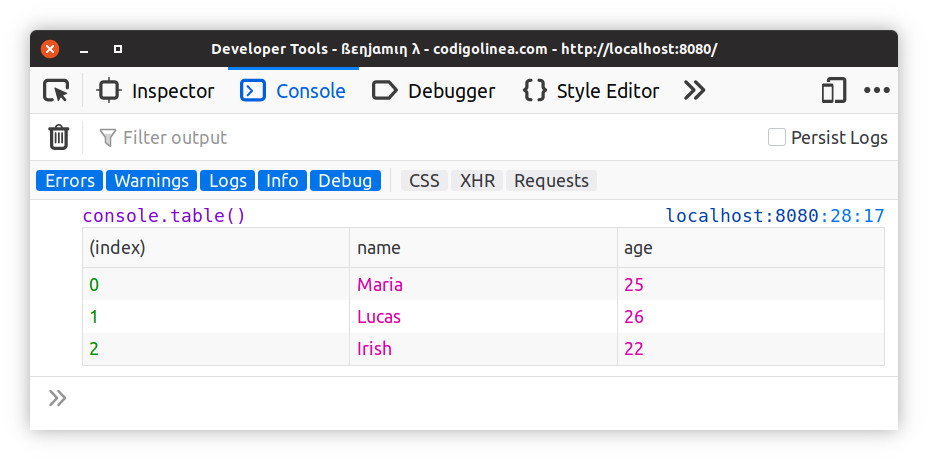
console.table(array)
Nos mostrará la los elementos de un array u object en una tabla
users = [
{ name: "Maria", age: "25", },
{ name: "Lucas", age: "26" },
{ name: "Irish", age: "22" }
];
console.table(users);

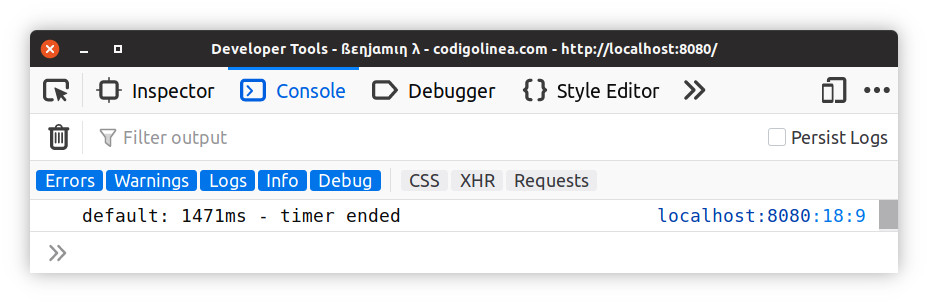
console.time([label])
Inicia un nuevo temporizador el cual se detiene usando a console.timeEnd([label].
Muy útil para verificar tiempo de ejecución de nuestros scripts
const fibonacci = num => num <= 1 ? 1 : fibonacci(num - 1) + fibonacci(num - 2) console.time(); fibonacci(40) console.timeEnd();

console.timeLog([label])
Registra el valor actual de un temporizador que fue llamado previamente con console.time([label]).
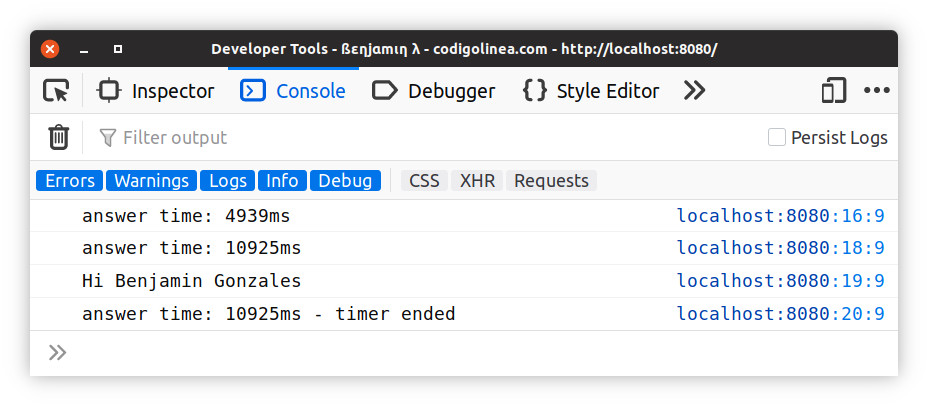
console.time("answer time");
const name = prompt("Please enter your name");
console.timeLog("answer time");
const lastname = prompt("Please enter your lastname");
console.timeLog("answer time");
console.log(`Hi ${name} ${lastname}`)
console.timeEnd("answer time");

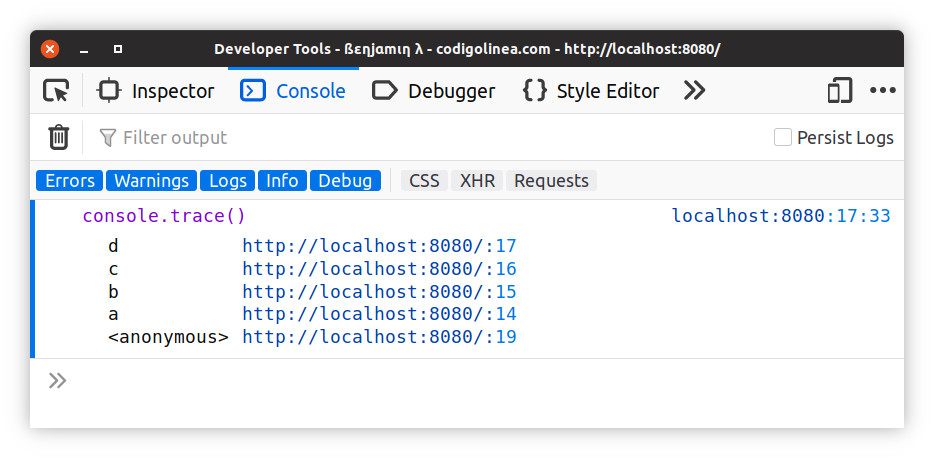
console.trace()
Muestra en la consola del navegador el seguimiento de pila desde el lugar donde se invocó
const a = () => b(); const b = () => c(); const c = () => d(); const d = () => console.trace(); a()

Estos son los principales métodos que tiene este grandioso objeto, pero espera un momento, si te habrás dado cuenta aún nos falta uno, el más famoso de todos console.log, eso lo vamos a dejar para la segunda parte, por que este método se merece un apartado especial.
¿Conocías todos? ¿cuales son los que más usas?
1 Comment